Не знаете, какой размер и пропорции использовать для своих изображений в дизайне? В данной статье перечислили наиболее часто встречающиеся пропорции, а также популярные размеры изображений и фотографий, чтобы помочь вам создать ваш проект. Так же расскажем, как сделать необходимые пропорции в программе Фотошоп
Что такое соотношение сторон
Соотношение сторон изображения – это, пропорциональное отношение ширины к высоте. Вы знаете это как два числа, разделенных двоеточием в формате x : y. Например, изображение размером 6 x 4 дюйма имеет соотношение сторон 3: 2. Соотношение сторон не имеет единиц измерения - вместо этого оно показывает, насколько ширина больше по сравнению с высотой. Это означает, что изображение в сантиметрах, будет иметь такое же соотношение сторон, даже если оно в дюймах или пикселях. Соотношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Тем не менее, соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено. Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторон являются важной частью веб-контента, поскольку изображения необходимо загружать с разными соотношениями сторон для разных целей, например, для настольных компьютеров, мобильных устройств или блогов, для социальных сетей. Когда вы используете правильные пропорции, это гарантирует, что ваши изображения отображаются так, как задумано, без растяжения или потери разрешения.
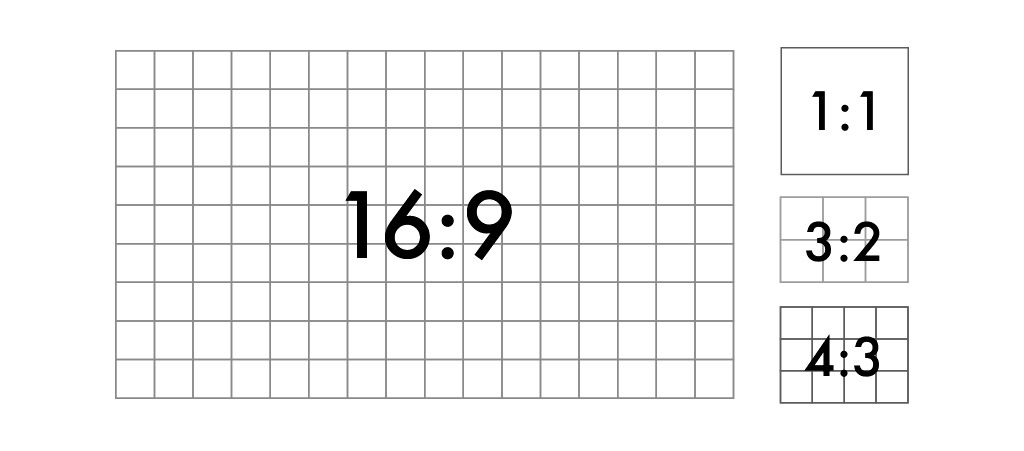
Давайте рассмотрим некоторые общие пропорции, которые обычно используются в разных местах.

Соотношение 1: 1
Соотношение 1: 1 означает, что ширина и высота изображения равны, создавая квадрат. Некоторые распространенные соотношения 1: 1 - это фотография 8 x 8 дюймов, изображение 1080 x 1080 пикселей или, как правило, любой шаблон профиля изображения на сайтах социальных сетей (например, Facebook). Это соотношение сторон обычно используется для печати фотографий, мобильных экранов и платформ социальных сетей, но оно не идеально для большинства телевизионных или цифровых форматов.
Соотношение 3: 2
Соотношение 3: 2 произошло от 35-миллиметровой пленки и фотографии и до сих пор широко используется для определенных печатных форматов. Изображения с разрешением 1080 x 720 пикселей или 6 x 4 дюйма устанавливаются в этом соотношении сторон.
Соотношение 4: 3
Соотношение 4: 3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, образуя прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует типичному соотношению 4: 3.
Соотношение 16: 9
Соотношение 16: 9 чаще всего можно наблюдать на слайдах презентаций, компьютерных мониторах или широкоэкранных телевизорах. Этот международный стандарт недавно заменил соотношение 4: 3 для мониторов и экранов телевизоров, создав более тонкую, более вытянутую прямоугольную форму по сравнению с форматом 4: 3. Общие разрешения в соотношении 16: 9 составляют 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения и соотношения сторон
В отличие от пропорций, размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения – это, размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы видите пиксели, используемые для веб или цифровых изображений, и дюймы или сантиметры, используемые для печати изображений.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут иметь разный размер или размеры. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16: 9, а изображение размером 1280 x 720 пикселей также имеет соотношение 16: 9.
Размеры изображений для веб
Если вы загружаете изображения в Интернет, важно понимать спецификации размера изображения, потому что неправильные размеры изображения могут растягиваться или искажаться, чтобы заполнить фиксированные размеры.
Когда вы работаете над созданием веб-сайта или системой управления контентом (CMS), например WordPress или Joomla, требования к размеру изображения будут различаться в зависимости от используемой темы или шаблона. Зачастую создатель веб-сайта изменяет размеры изображений, чтобы они правильно отображались в нескольких различных форматах. Поэтому, чтобы удовлетворить несколько различных стандартных размеров изображения, загрузите изображение, которое достаточно велико, чтобы уменьшить его, не теряя разрешения, и достаточно мало, чтобы удобно соответствовать ширине стандартного экрана. Мы рекомендуем загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой CMS, которую вы используете, чтобы определить правильный размер изображения для загрузки. Точно так же сайты социальных сетей часто меняют размеры изображений, но при этом, обеспечивает правильное отображение ваших изображений.
Важное замечание: не путайте размер изображения с размером файла изображения. Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске (например, килобайт или мегабайт).
Вот некоторые из самых распространенных размеров изображений в Интернете.

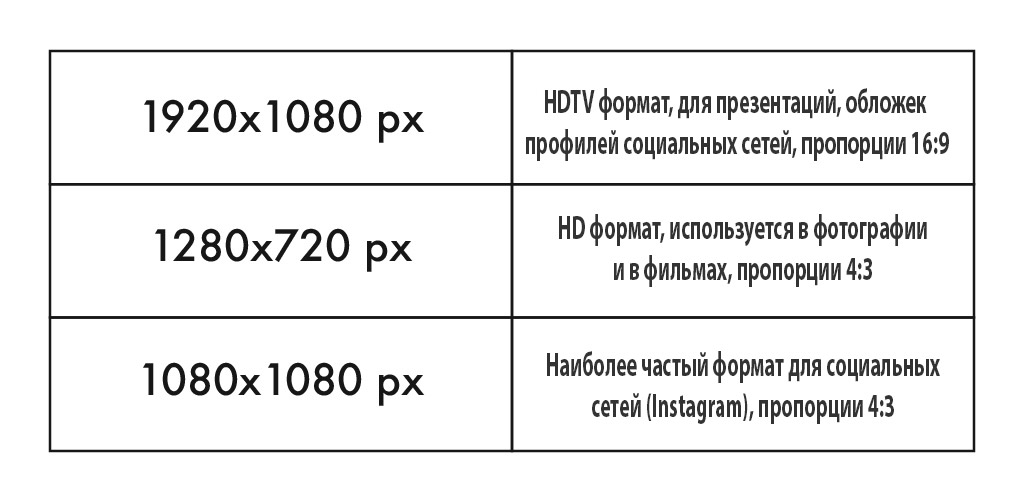
1920 х 1080 пикселей
Этот стандартный размер изображения широко виден на телевизорах высокой четкости, в презентациях и на фотографиях в социальных сетях. Это соответствует соотношению сторон 16: 9.
1280 х 720 пикселей
Этот размер соответствует стандартному формату HD, используемому в фотографии и кино. Подходит для формата 4: 3.
1080 х 1080 пикселей
Размер изображения в соотношении 1: 1 широко используется в социальных сетях, а именно в Instagram и Facebook.
Общие размеры фотографий
Вы когда-нибудь хотели напечатать изображение, но не понимали, какой размер использовать? Несмотря на то, что вы можете печатать изображения любого размера, есть несколько стандартных размеров фотографий, которые помогут вам более точно соблюдать параметры. Различные размеры работают в разных средах, например, чтобы отображать большие отпечатки или плакаты, чтобы привлечь внимание к событию, или использовать меньшие размеры для показа дома или для пересылке по электронной почте.
Печатные изображения и фотографии обычно измеряются в дюймах, хотя в России чаще используются сантиметры или миллиметры.
Важное замечание. Если вы создаете рамку изображения, вам может потребоваться два размера: размер изображения и размер подложки.
Вот некоторые из самых распространенных размеров фотографий.
4 х 6 или 5 х 7 дюймов
Эти размеры являются стандартными и популярными размерами изображений, как правило, для отображения фотографий или небольших иллюстраций.
8 х 10 дюймов
Этот размер на один шаг больше по размеру популярных размеров фотографий и широко распространен среди портретов и больших печатных изображений.
8,5 х 11 дюймов
Используйте этот стандартный размер флаера для рекламы, отображаемой в местах с ограниченным пространством. Хотя размер флаера не так заметен, как большие размеры плакатов, он по-прежнему нацелен на то, привлекать к себе внимание.
12 х 18 или 18 х 24 дюйма
Эти стандартные плакаты размером больше обычных листовок, идеально подходят при разработке мероприятий или рекламных объявлений, которые должны охватить среднюю аудиторию.
24 х 36 дюймов
Рекламодатели используют этот размер плаката для наружной рекламы и специальных витрин в местах с высокой посещаемостью.
Как создать пользовательский размер и пропорции в Adobe Photoshop CC 2019
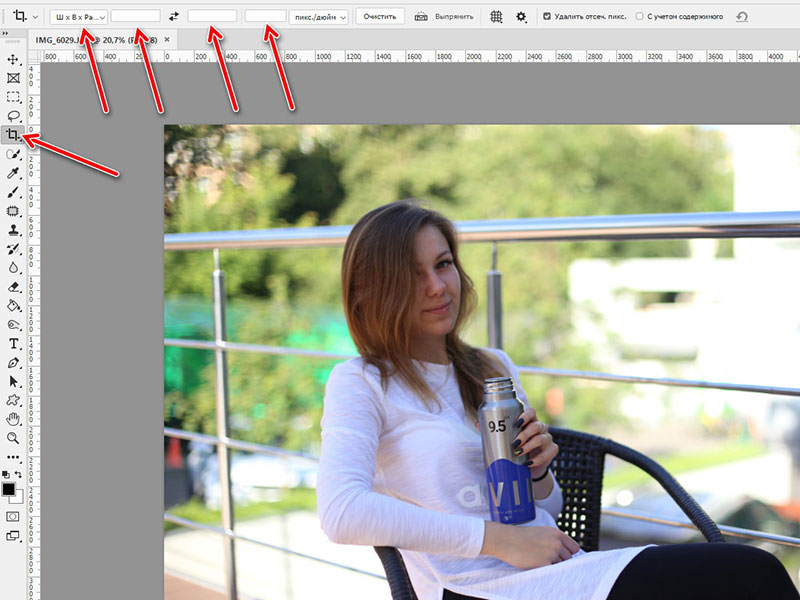
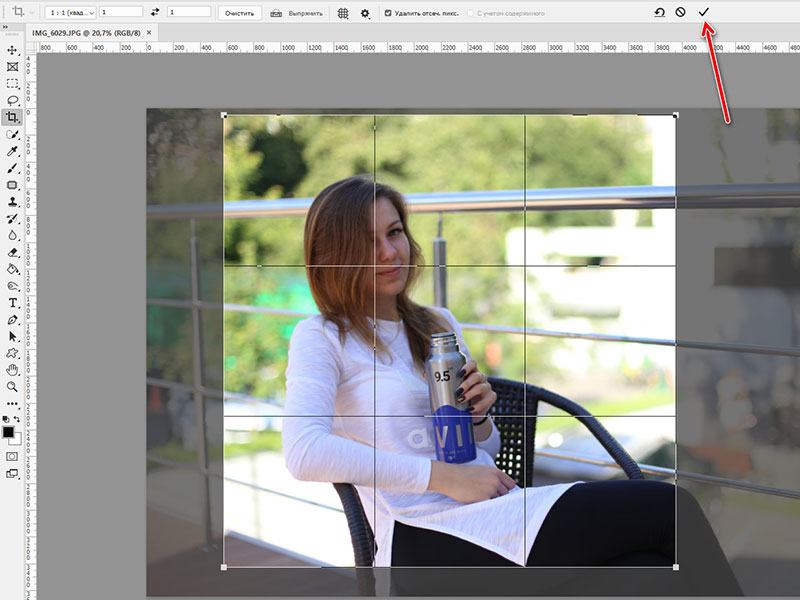
Откройте изображение в программе Фотошоп и выберите в панели инструментов Рамка, после этого, в панели настройки инструментов вверху слева, из выпадающего списка вы можете выбрать как хотите обрезать изображение, в определенных пропорциях или в определенном размере с указанием ширины, высоты и разрешения. Красными стрелками указаны актуальные поля для ввода параметров обрезаемого изображения - ширина, высота, разрешение.

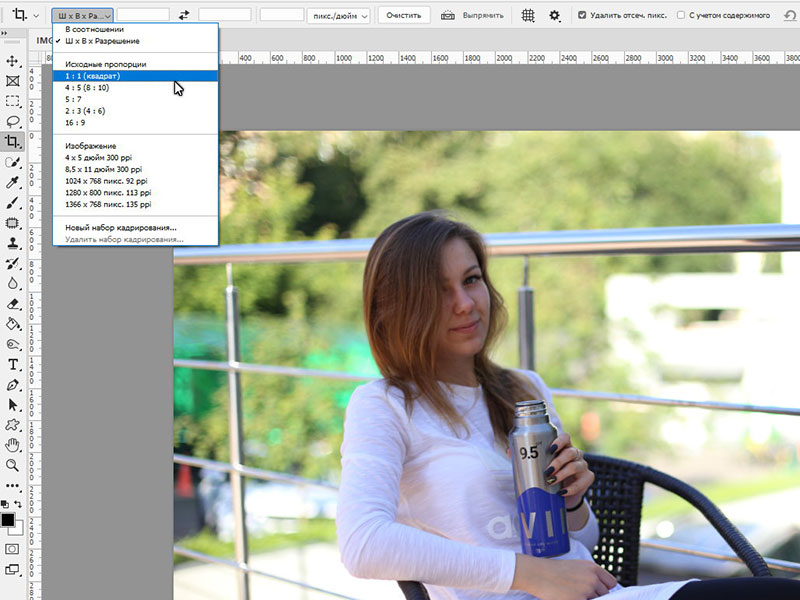
Выбор способа обрезки, по размерам или в определенной пропорции

После указания параметров обрезки, создайте необходимую рамку обрезки и нажмите на Enter на клавиатуре или на галку в панели настроки инструмента.

Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Базовый курс фотошоп для начинающих
