Если рассматривать веб-дизайн как последовательность определенные технических, технологических и дизайнерских мероприятий, то можно весь процесс создания дизайна будущего сайта выразить в достаточно большом списке операций. Обо всем сразу, в одной статье рассказать невозможно, поэтому, мы будем излагать материал постепенно. Сегодня, статья о том, какое значение в веб-дизайне имеет контраст…
Принципы контраста в веб-дизайне
Веб-дизайн, как набор технических средств, состоит из множества различных элементов, каждый из которых имеет различный уровень важности и играет свою роль. Некоторые из элементов требуют главенствующего положения над другими. Есть элементы, которые имеют некоторую общность, в то время как другие не связаны вообще. Самое сложное – передать это визуально эффективно. Именно здесь вступает в действие принцип контраста.

Контраст - это разница между двумя или более элементами. С контрастом дизайнер может создать визуальный интерес и направить внимание пользователя. Но представьте себе, что все элементы на веб-странице стали бы одинаковы по стилю и внешнему виду. Не было бы никакой организации, никакого потока, и уж точно никакой иерархии. Содержание было бы почти невозможно переварить. Это делает контраст существенной частью эффективного веб-дизайна.
В этой статье мы рассмотрим, как контрастность может быть достигнута путем создания различий в трех аспектах дизайна: цвет, размер и выравнивание.
Контрастность в цвете при создании web-дизайна
Когда большинство людей слышат слово контраст, они думают о цвете. Несмотря на то, что принцип контраста не ограничивается цветом, он может помочь пользователю дифференцировать элементы страницы сайта друг от друга.

Это данность, что почти все веб-проекты имеют верхний колонтитул (шапка сайта), область содержимого (основной контент) и нижний колонтитул (футер, или подвал сайта). Это три совершенно разные области, которые должны иметь четкое визуальное разделение. Использование контраста в цвете фона является отличным способом для достижения этой цели.
К примеру, можно использовать верхний и нижний колонтитулы темного цвета фона, в то время как область содержимого белого цвета. Это четко определит область содержимого, как отличающеюся. Для каких-то отдельных, но близких разделов можно подобрать чуть более различные друг от друга цвета, чтобы обозначать отличие, но при этом говорить, что эти разделы связаны, так как контраст между ними минимален.
Цвет также может быть использован в тексте для создания контраста и обозначения иерархии, предоставляя заголовки, подзаголовки и текст абзаца разных оттенков. Для макета стиля блога решающее значение имеет установление контраста между заголовками сообщений и основным текстом. Это помогает пользователю легко увидеть, где начинаются и заканчиваются статьи, когда они прокручиваются вниз по странице.
Контраст по размеру в дизайне сайта
Другой способ создать контраст в веб-дизайне – использовать различия в размерах между элементами. Другими словами, сделайте некоторые вещи, на которые вы хотите обратить внимание, больше.

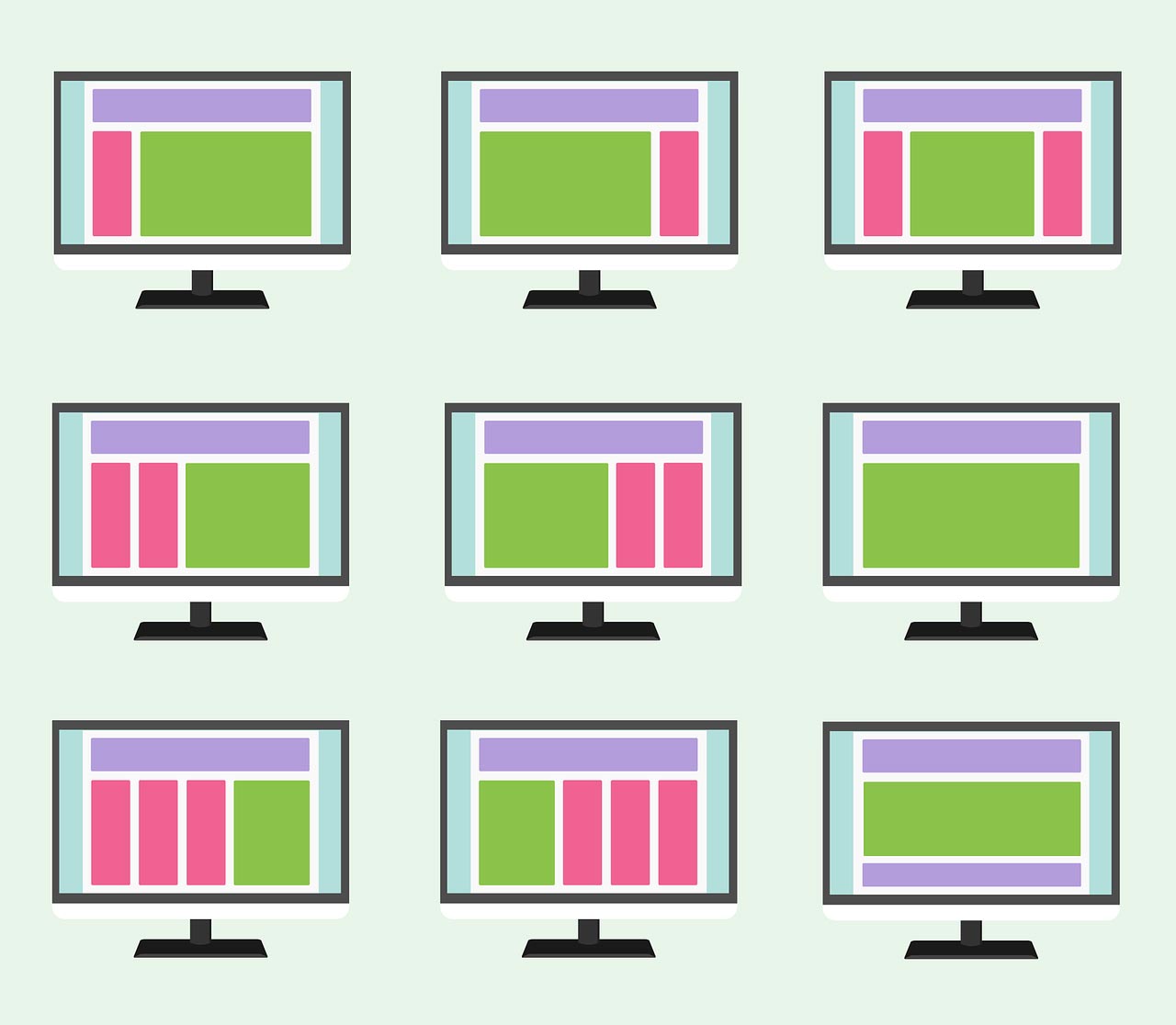
Создание контраста через размер становится очень важным, когда вы не можете полагаться на цвет. Некоторые «суровые» сайты имеют минимальную цветовую гамму. Таким образом, чтобы установить иерархию между какими-нибудь гипотетическими столбцами на странице, дизайнеру необходимо использовать большую ширину на среднем столбце (больше, чем на двух крайних), чтобы акцентировать на нем внимание. Это делает очевидным для пользователя, что средний столбец является наиболее важной областью страницы.
Так же, как цвет может быть применен к типографским заголовкам для создания контраста, так и размер может быть применен. Большие заголовки – это отличный и классический способ установить иерархию в содержании веб-сайта.
Контраст в выравнивании в web-дизайне
Хорошее выравнивание играет большую роль в создании качественного веб-дизайна. Все выглядит лучше, когда выстраивается в определенном порядке. Но, использование различных выравниваний для создания контраста является сложным и должно использоваться экономно. Однако, когда выравнивание сделано хорошо, это может быть очень эффективным предприятием в плане создания разделений.
Один из ярких примеров проблематики выравнивания и ее решение: центрирование больших абзацев делает текст очень трудночитаемым и отпугивает глаз. Однако, если смешивать выровненные по левому краю абзацы с центрированными заголовками, то у вас получится хорошо использовать разницу в выравнивании для создания контраста. А сочетание этого приема с хорошим шрифтом даст вашей типографии приятный классический вид. Данный вид расположения текста является одним из самых универсальных приемов, используемых дизайнерами.
Дружеский совет всем начинающим web дизайнерам
Научиться создавать нужное количество контраста в ваших проектах – это то, без чего веб-дизайнеру совершенно не обойтись, это база. Чтобы овладеть данным искусством, необходима практика, собственно, как и везде. Потратьте время, чтобы изучить работу талантливых дизайнеров и посмотреть, как они используют контраст в своих проектах. Удачи!
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Узнать подробнее о курсе по адаптивному web-дизайну
